How To Create Drop Down Menu In Html And Css
Aug 18, 2021
Faradilla A.
3menit Dibaca
Cara Membuat Menu Dropdown CSS Sederhana

User Experience (pengalaman pengguna) dan kecepatan loading website adalah hal yang sangat penting. Itulah mengapa Anda sebaiknya tidak membebani website Anda dengan elemen-elemen tambahan seperti JavaScript, atau gambar berukuran besar. Namun, bagaimana jika Anda ingin mencoba cara membuat drop down menu CSS sederhana agar website menjadi lebih cantik?
Untungnya, Anda tidak harus menambahkan JavaScript apa pun untuk membuatnya, cukup dengan CSS saja. Dalam tutorial ini, Anda akan mempelajari cara membuat menu dropdown CSS sederhana dengan mudah. Mari mulai!
Selain Drop Down Menu CSS, website Anda butuh hosting andal agar performa makin ngebut dan menarik lebih banyak pengunjung. Bantuan 24/7, jaminan uptime 99.9%, dan unlimited bandwidth.
Hosting Murah
Yang Anda butuhkan
Sebelum memulai panduan ini, yang Anda butuhkan adalah:
- Akses ke control panel hosting Anda
Cara Membuat Drop Down Menu CSS Sederhana
Untuk membuat menu drop down dengan CSS, Anda hanya perlu menggunakan File Manager di control panel hosting Anda. Berikut langkah-langkah cara membuat menu dropdown CSS:
1. Buat file HTML kosong
Pertama, Anda harus membuat file HTML baru (kosong) terlebih dahulu. Di sini kami akan membuat sebuah file baru bernama menu.html.
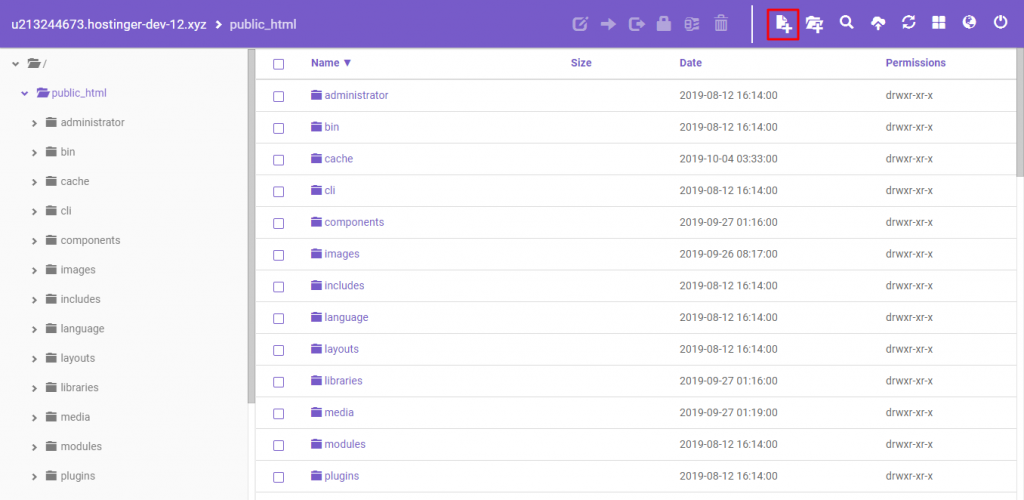
- Di hPanel, buka File Manager dari bagian File.
- Klik Go to File Manager -> public_html.
- Pilih New File lalu buat file bernama menu.html.

Setelah membuat file menu.html, Anda perlu membuat sintaksis menu.
2. Tambahkan kode menu HTML
Menu yang akan kami buat terdiri dari 1 elemen induk (menu utama) dan 5 submenu. Anda bisa menghubugkan setiap submenu ke halaman lain di website Anda.
Buka file menu.html lalu tambahkan sintaksis berikut:
<div class="dropdown"> <button class="mainmenubtn">Main Menu</button> <div class="dropdown-child"> <a href="http://wwww.yourdomain.com/page1.html">Sub Menu 1</a> <a href="http://wwww.yourdomain.com/page2.html">Sub Menu 2</a> <a href="http://wwww.yourdomain.com/page3.html">Sub Menu 3</a> <a href="http://wwww.yourdomain.com/page4.html">Sub Menu 4</a> <a href="http://wwww.yourdomain.com/page5.html">Sub Menu 5</a> </div> </div>
Anda mungkin menyadari bahwa setiap elemen memiliki class yang berbeda: dropdown, mainmenubtn, dan dropdown-child. Class ini diperlukan untuk menerapkan rule CSS pada langkah selanjutnya.
Menu HTML akan terlihat seperti ini tanpa rule CSS:

Jangan lupa mengganti URL menu dalam atribut href dengan URL halaman website Anda, lalu ganti nama menu-menu tersebut.
3. Terapkan CSS dan Tambahkan Efek Dropdown
Seperti yang Anda lihat, menu HTML dengan tampilan yang sangat biasa tentunya tidak terlihat menarik. Jadi, sekarang kami akan memberi warna tombol menu dan menambahkan efek dropdown. Ubah kode HTML dengan menambahkan rule CSS berikut di atas kode sebelumnya:
.mainmenubtn { background-color: skyblue; color: white; border: none; cursor: pointer; padding:20px; margin-top:20px; } .mainmenubtn:hover { background-color: blue; } .dropdown { position: relative; display: inline-block; } .dropdown-child { display: none; background-color: skyblue; min-width: 200px; } .dropdown-child a { color: blue; padding: 20px; text-decoration: none; display: block; } .dropdown:hover .dropdown-child { display: block; } Anda boleh bereksperimen dengan kode CSS di atas untuk mengubah warna dan ukurannya sesuai keinginan.
Tampilan akhir file menu.html akan terlihat seperti berikut:
<html> <head> <style> .mainmenubtn { background-color: skyblue; color: white; border: none; cursor: pointer; padding:20px; margin-top:20px; } .mainmenubtn:hover { background-color: blue; } .dropdown { position: relative; display: inline-block; } .dropdown-child { display: none; background-color: skyblue; min-width: 200px; } .dropdown-child a { color: blue; padding: 20px; text-decoration: none; display: block; } .dropdown:hover .dropdown-child { display: block; } </style> </head> <body> <div class="dropdown"> <button class="mainmenubtn">Main Menu</button> <div class="dropdown-child"> <a href="http://wwww.yourdomain.com/page1.html">Sub Menu 1</a> <a href="http://wwww.yourdomain.com/page2.html">Sub Menu 2</a> <a href="http://wwww.yourdomain.com/page3.html">Sub Menu 3</a> <a href="http://wwww.yourdomain.com/page4.html">Sub Menu 4</a> <a href="http://wwww.yourdomain.com/page5.html">Sub Menu 5</a> </div> </div> </body> </html> Pada contoh ini, style CSS disimpan dalam file HTML yang sama (stylesheet internal). Anda boleh membuat file CSS sendiri dan mengaitkannya ke dokumen HTML apa pun.
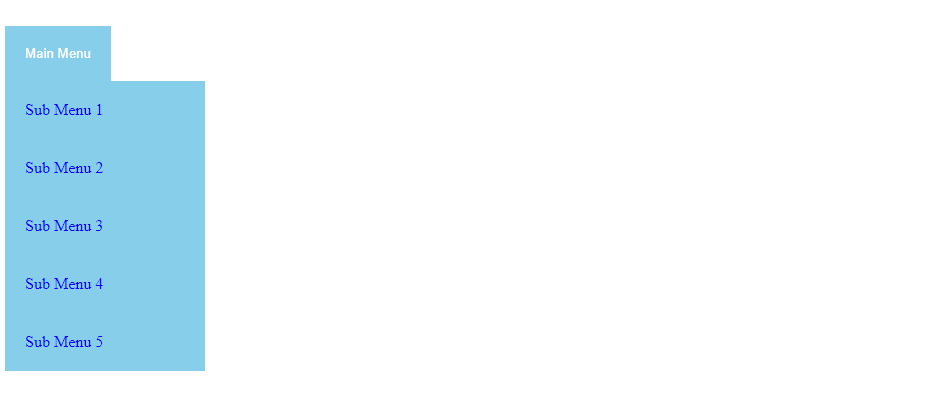
Setelah selesai, simpan dan unduh file. Berikut tampilannya jika file dibuka di browser:

Setelah menyelesaikan cara membuat drop down menu CSS sederhana, sekarang saatnya menampilkan menu dropdown CSS pada tema Anda. Untuk melakukannya, lampirkan dokumen HTML ke file template tema menggunakan fungsi readfile(). Lakukan langkah ini melalui File Manager:
- Di folder public_html, cari wp_content -> themes. Buka folder tema yang saat ini Anda gunakan.
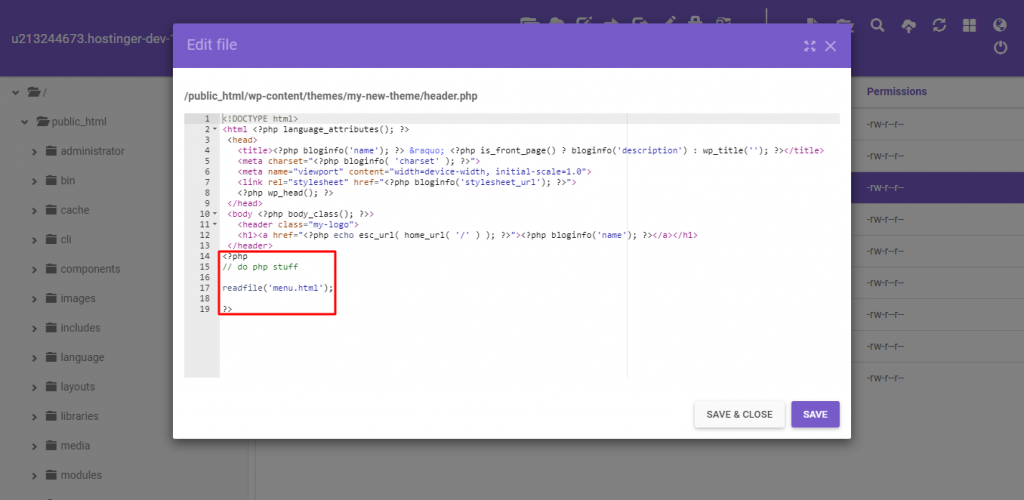
- Di sini, kami akan meletakkan menu dropdown CSS di header. Buka file header.php lalu tempelkan (paste) sintaksis berikut ini di bagian bawah isi file.
<?php // do php stuff readfile('menu.html'); ?>
- Simpan & Tutup perubahan Anda.
Muat ulang situs Anda untuk melihat menu dropdown yang sudah terpasang.

Anda bisa membuat file menu.html di komputer lalu mengunggahnya ke akun hosting menggunakan FTP client atau Notepad++. Kemudian, Anda perlu menambahkan file ke tema yang saat ini digunakan menggunakan sintaksis di atas.
Kesimpulan
Selesai! Anda kini sudah mempelajari cara membuat drop down menu CSS sederhana melalui tutorial ini.
Menu dropdown penting untuk menjadikan tampilan website Anda lebih rapi dan responsive. Salah satu cara mudah untuk membuat menu dropdown adalah dengan menggunakan rule CSS di file HTML. Untuk melakukannya, gunakan File Manager di hPanel Anda lalu tambahkan file ke tema saat ini menggunakan fungsi PHP readfile().
Selamat mencoba!
How To Create Drop Down Menu In Html And Css
Source: https://www.hostinger.co.id/tutorial/cara-membuat-menu-css-dropdown-sederhana
Posted by: westfalltherwer.blogspot.com


0 Response to "How To Create Drop Down Menu In Html And Css"
Post a Comment